přehled lekcí
Obsah kurzu
Kurz se skládá z 10 lekcí, které pokrývají tvorbu webu od okamžiku, kdy potkáš klienta až do chvíle, kdy mu pošleš fakturu za hotový web.
struktura kurzu
co je obsahem 10 lekcí?

Webařina jako podnikání
1. Jak začít webařit?
- Na jaké typy webů se zaměřit?
- Co vytvořit k rozjezdu webařiny?
- Kdy je klient spokojený?
- Jak zvýšit přirozenou vyhledatelnost na Google?
- Kde najít první klienty?
- Jak a komu nabídnout své služby?
- Proč první weby barterovat?
- Jak využít pro zakázky Facebook?
- Jak se mohu jako webař odlišit?
V první lekce dávám praktické rady, jak rozjet webařské podnikání, ostatní jsou natočené formou sdílení obrazovky, takže vidíš přesně, kam klikám.

příprava na tvorbu
2. Kontakt s klientem, webhosting
-
Očekávání a potřeby klienta od webu
- Návrh základního řešení webu
- Předběžná cenová kalkulace
- Seznam podkladů, které klient má dodat
- Dohodnutí termínů a procesu tvorby
- Zavedení klienta do CRM systému
- Webhosting Webkitty a jeho používání
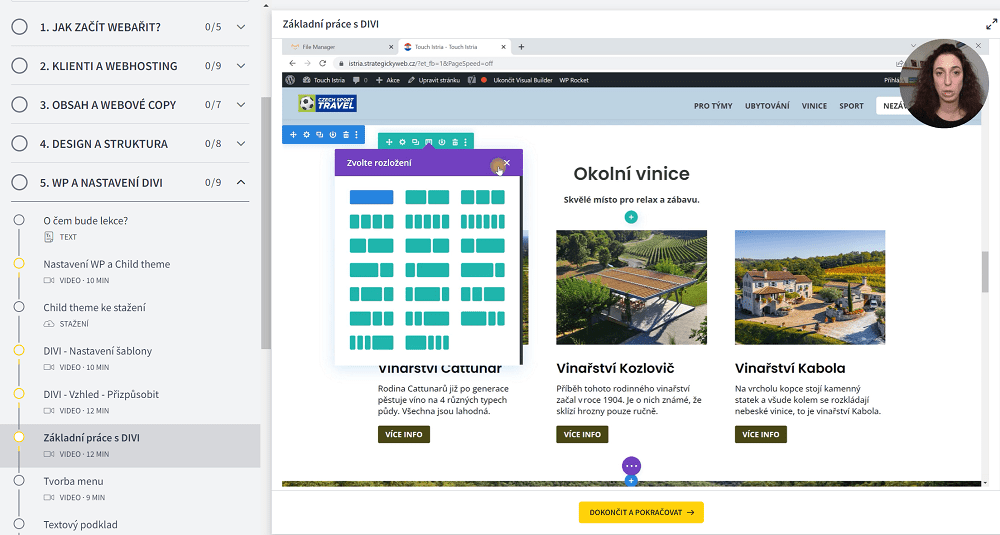
3. WP, nastavení a základy DIVI
- Základy WordPress
- Nahrání child theme
- Zákaz indexace
- DIVI — Nastavení šablony
- DIVI — Vzhled — Přizpůsobit
- Nová stránka
- Sekce, řádky, moduly
- Menu (klasické i kotvy)
Článek o 3. lekci očima studentky
4. Obsah webu a webové copy
- Proces s klientem pro tvorbu obsahu
- Kvalitní obsah webu v 10 krocích
- Pravidla webového copy
- Vytvoření osnovy pro klienta
- Vystavení první faktury (záloha)
- Úprava dodaných textů
- Nákres webu (struktura)

design a Tvorba webu
5. DIVI moduly a šablony
- Možnosti každého modulu
- Vnitřní a vnější okraj
- Přehled nejpoužívanějších modulů
- DIVI tipy a triky
- Responzivita webu
- Tvůrce motivů (patička, 404 error page)
- Použití základních DIVI šablon
- Použití sekcí a šablon z DIVI Express
6. Design webu a struktura
- Výběr hlavní fotky a ikon
- Volba nadpisového a textového písma
- Zvolení základních a doplňkových barev
- Základní pravidla webového designu
- Designové tipy a triky
- Struktura webu
- Výběr předlohy designového návrhu
7. Funkce a prvky v DIVI
- Nastavení vlastních stylů (presety)
- Blog a filtrované portfolio
- Kontaktní formulář
- Google mapa
- Knihovna DIVI
- Tvorba hlavička s menu
- Vlastní písmo do webu
- Přehled placených DIVI doplňků

seo a spouštění
8. SEO — optimalizace pro vyhledávače
- Obsah je král
- Hledání klíčových slov
- Nastavení Meta Title a Desription
- Nadpisy, odkazy a obrázky
- Další vlivy na SEO
- Použití pluginu Rank Math
- Google Search Console
9. Cookies a jazyková verze webu
- Nasazení cookie lišty do webu pomocí pluginu Complianz
- Tvorba jazykové mutace webu pomocí pluginu Polylang nebo GTranslate
10. Pluginy a migrace
- Rychlost webu — WP Rocket
- Optimalizace obrázků — Short Pixel
- Zalomení řádku — WP-Typography
- Bezpečnost webu — Wordfence
- Přesměrování — Redirection
- Instagram na web — Spotlight
- GDPR a povinné údaje na webu
- Migrace webu — WP Vivid
- Fakturace a údržba (Manage WP)